Where To Upload Fonts Elegant Custom Fonts
Google Fonts is an amazing resource. Earlier it was so widespread, making websites that used unique fonts was a real pain. Now, though, with a few clicks and one snippet of code, your website moves from beingness Helvetic-eh to Helvetic-awesome. But what if the font you love isn't a part of the Google Fonts family? You demand to know how to utilize downloaded fonts because you've discovered a fantastic hipster font that speaks to your beard's soul.
Using a downloaded font on your website is not quite equally simple as clicky-clicky-paste-paste. It'southward not a difficult procedure, mind you, and I am gonna walk you through it so that you never, e'er, ever have a Helvetic-eh website again.
At present, I desire to betoken out that you lot can do this via a plugin. There are a scattering bachelor in the repo. But why would nosotros want to practise that? I am the kind of guy who prefers to avoid using a plugin when a few lines of code volition do the same thing. Excess plugins cause tons of bloat, unnecessary HTTP requests, and slow down your site.
So we're going to import these fonts by hand–like it'southward the belatedly '90s again. Awww, yes.
Choosing and Downloading a Font
I'm a big fan of font roundups. Elegant Themes has a ton you can scan through to see what you like. So hit some of these and see what you like.
- Handwriting Fonts
- Retro Fonts
- Upscale Fonts
- Cursive Fonts
- Hipster Fonts
- Fun Fonts
For me, I am going with the Aventura font from the Hipster round-upwards.

Your beginning pace is to discover the download link for the font and save the file to your computer. It will likely exist a .nil file containing diverse file formats. The most common ones y'all'll find is .ttf (TrueType Font) or .otf (OpenType Font).
Making a Webfont (Kinda Optional, just Non Really)
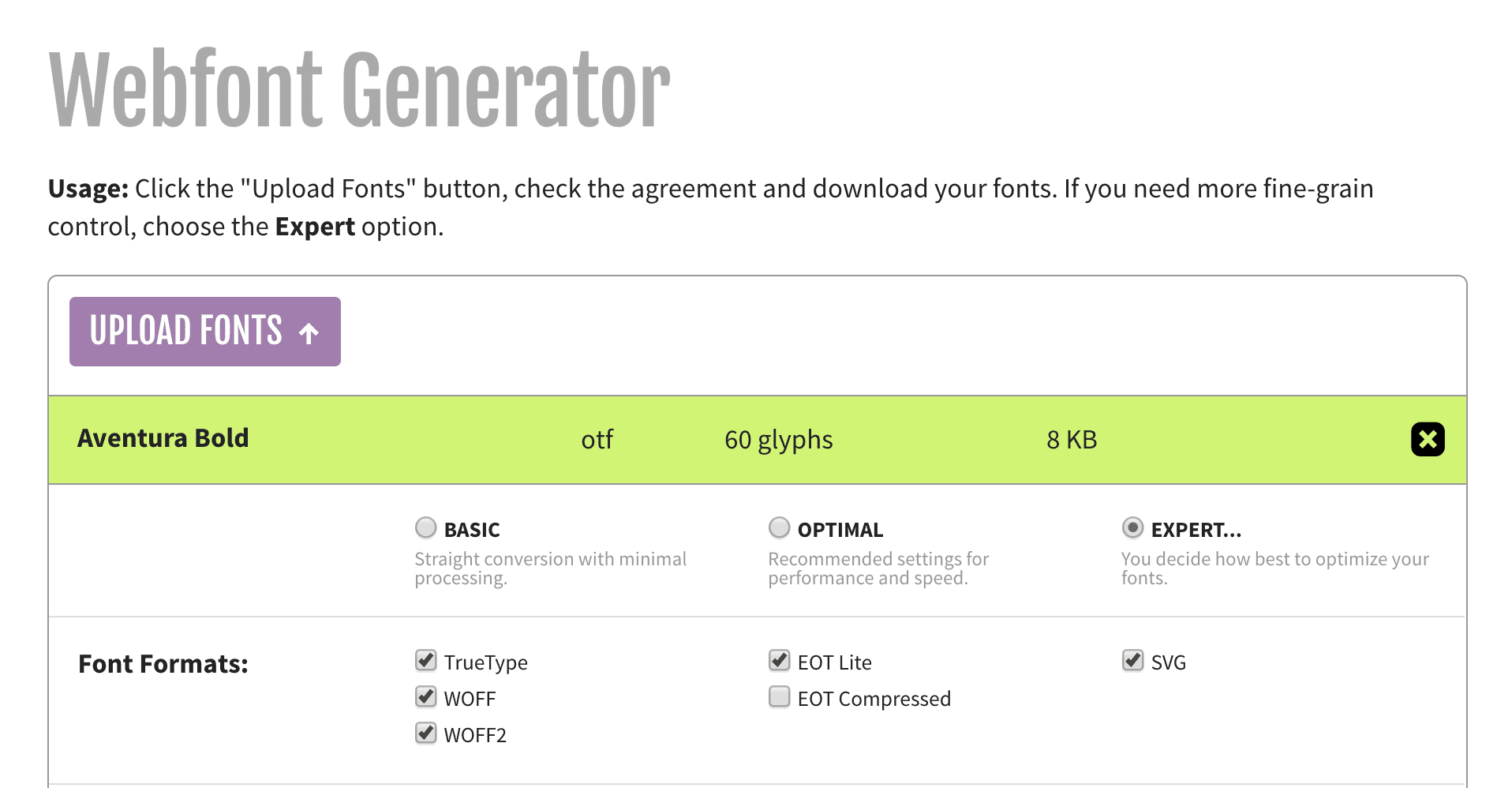
FontSquirrel has a great tool you tin use to make sure no one and no browser is left incompatible with your site's splendor. Since virtually fonts you download will only be bachelor in a single format, the FontSquirrel tool makes information technology so that y'all're not express past what the font author distributed. Equally long as yous've got rights to use the font, you can make sure it works with your product/site.

Only upload your recently downloaded font and option your options. Personally, I use the Skillful options, but to get all the font formats I tin can. The others piece of work, but you don't become as many file types, which is kind of the point of the whole matter.
FontSquirrel is also awesome that it provides y'all with the required CSS to import them to your site. How's that for user-friendly? You'll only copy and paste it in (which we deal with below).

Uploading Your Font to WordPress

With that washed, you'll need to upload the font to your hosting provider. I always do this via FTP (I use FileZilla, but you tin can utilise whatsoever customer you desire).
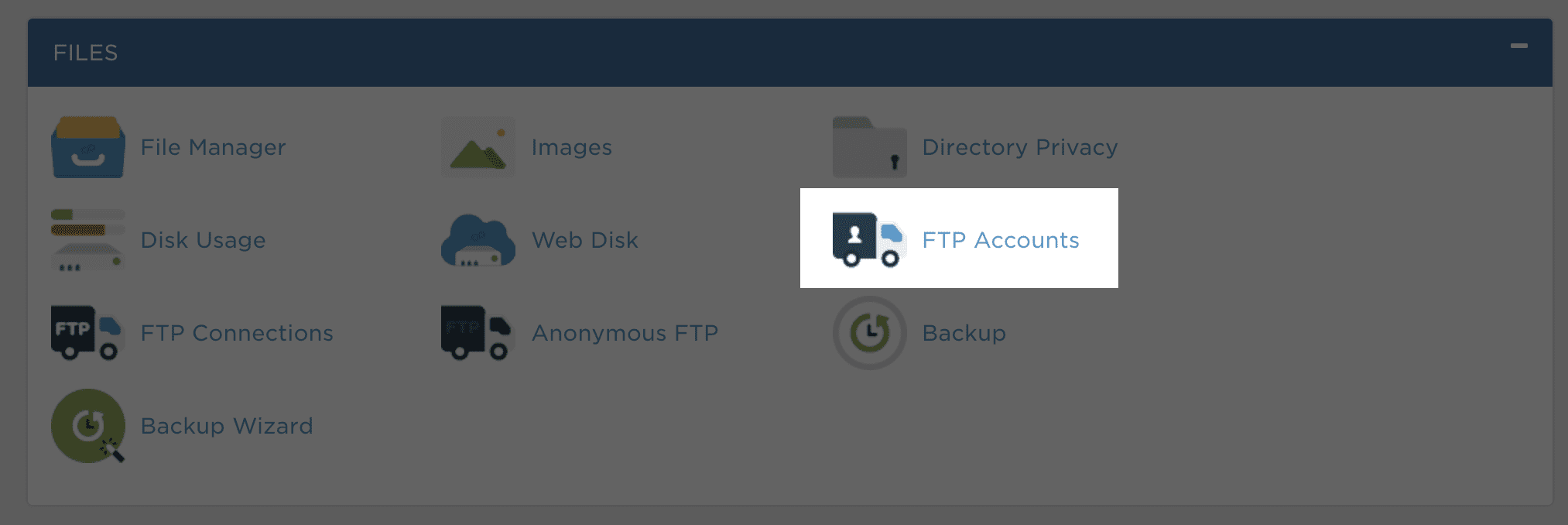
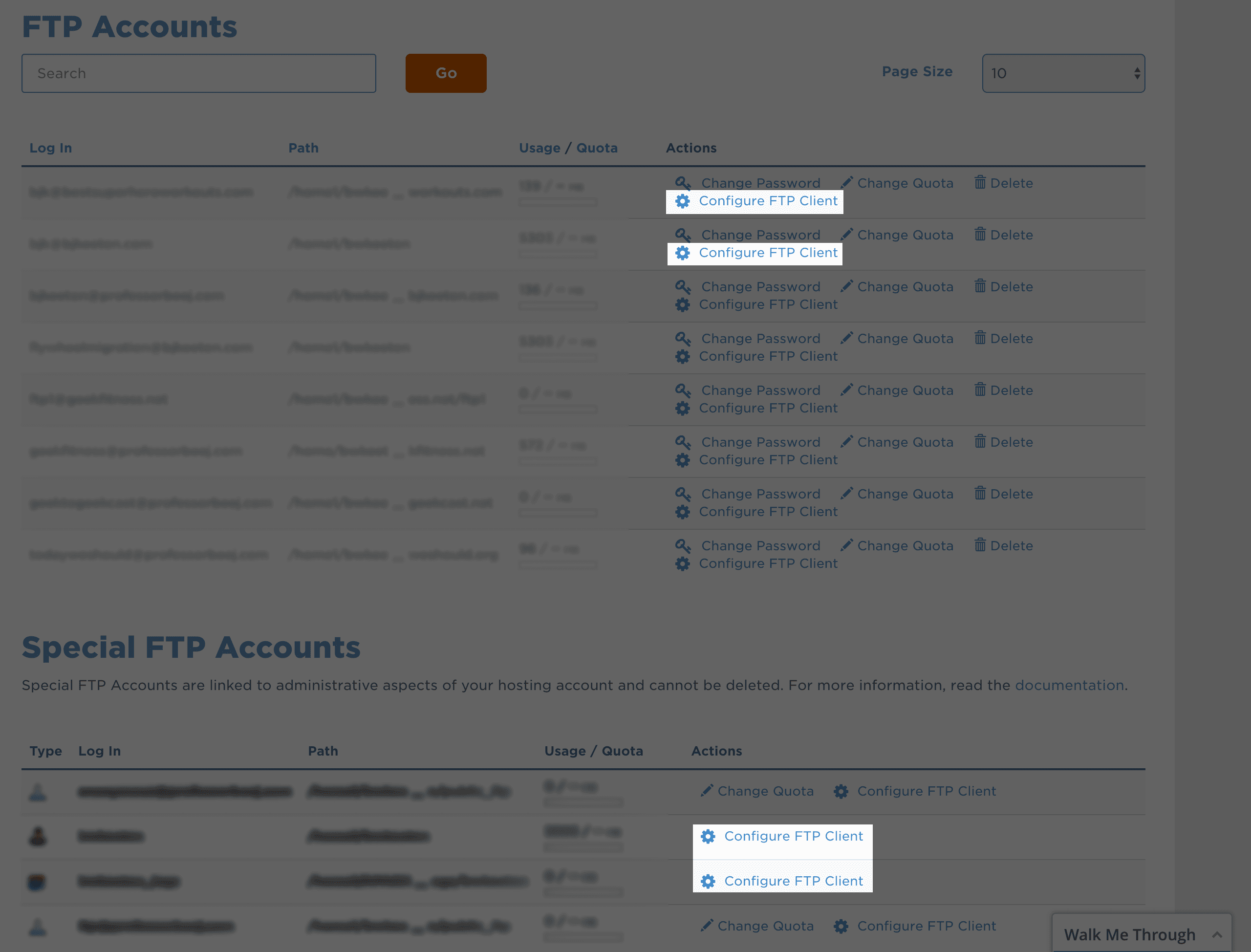
If you lot don't know your host's FTP information, head into your cPanel and look under Files -> FTP Accounts.

You will see every FTP account for the host there, and you should also see a Configure FTP Client link beside each i.

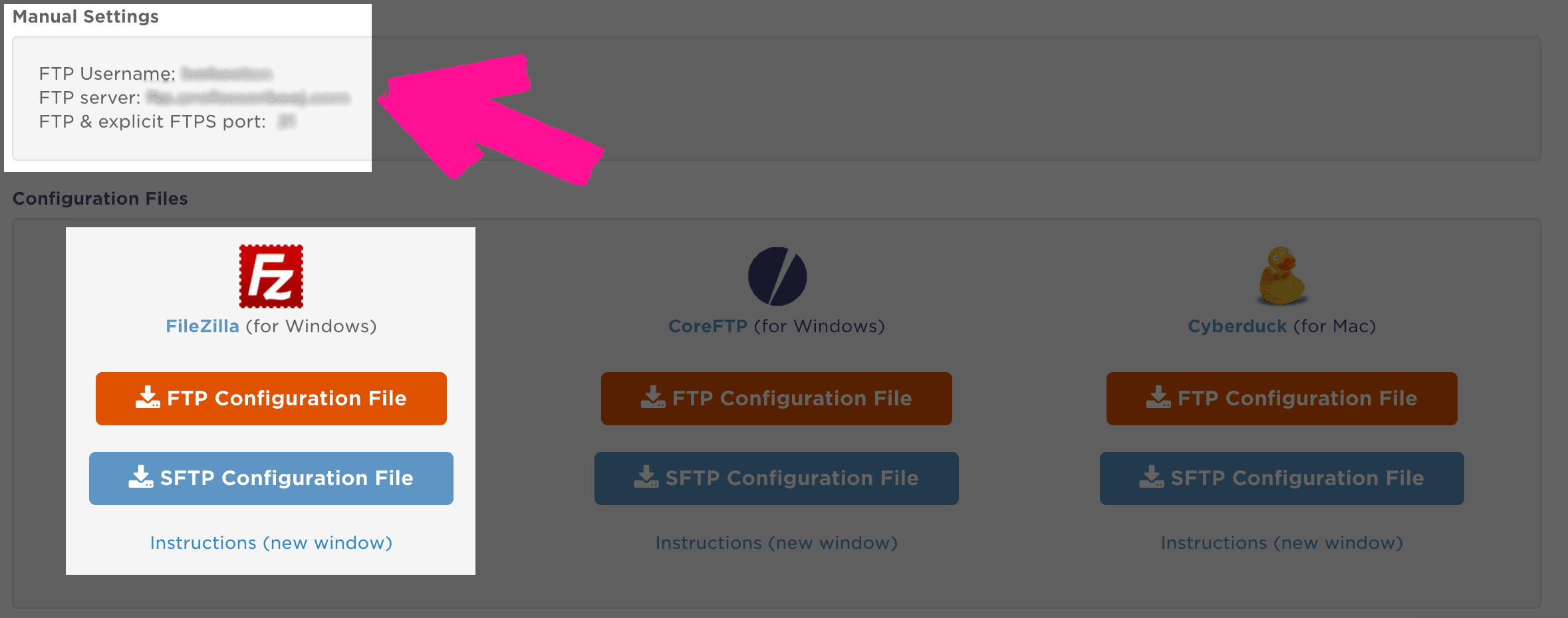
When you become in there, cPanel gives you server information or a FileZilla (and others) file y'all can import to go your credentials ready. I go for manual, personally, but y'all do what you like. Even if you use the file, yous'll need the password to login, so both methods are safe and secure.

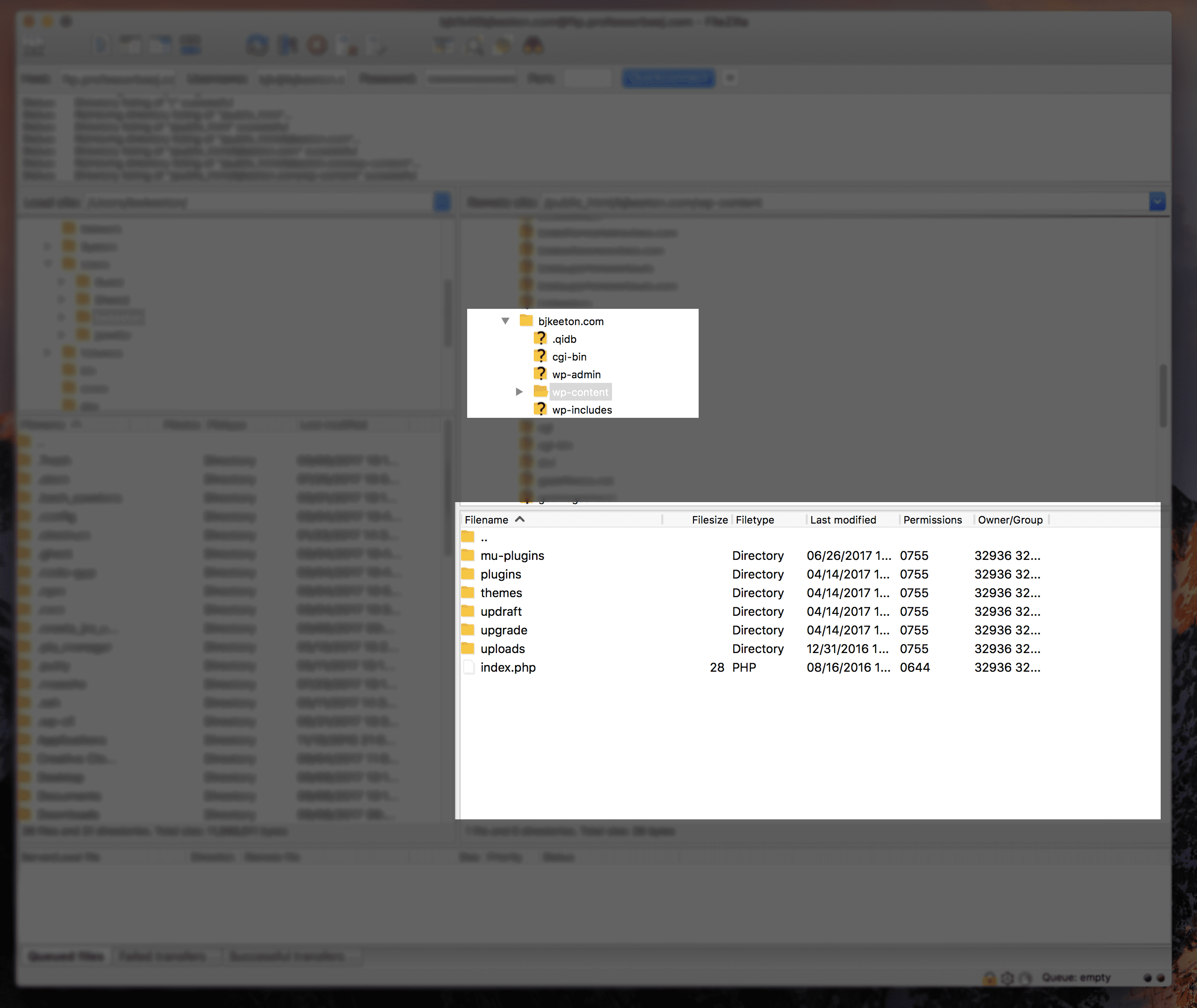
Now that you're logged into your host via FTP, navigate to your /wp-content folder for your site. Because this is content for your WordPress site, why wouldn't yous put it at that place? Feel free to put information technology wherever, even in /wp-content/uploads. You do you.

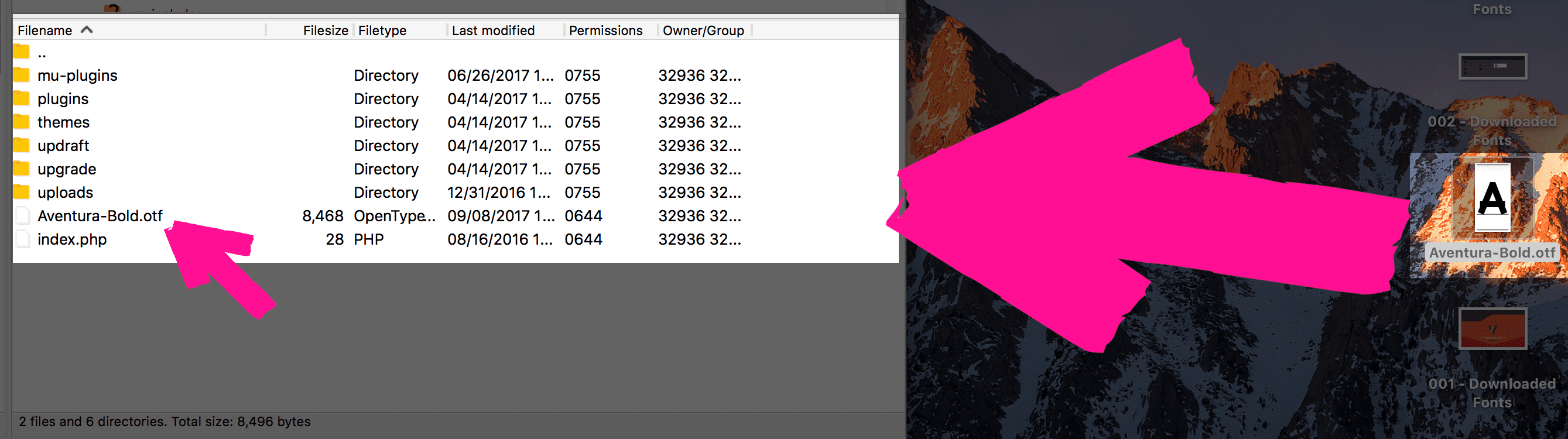
FTP is super easy to upload your file. Just observe the font file you downloaded and drag information technology into the bottom-right pane in FileZilla. That will commencement the upload. It won't take more than a 2d or and then for you to come across it in the directory.

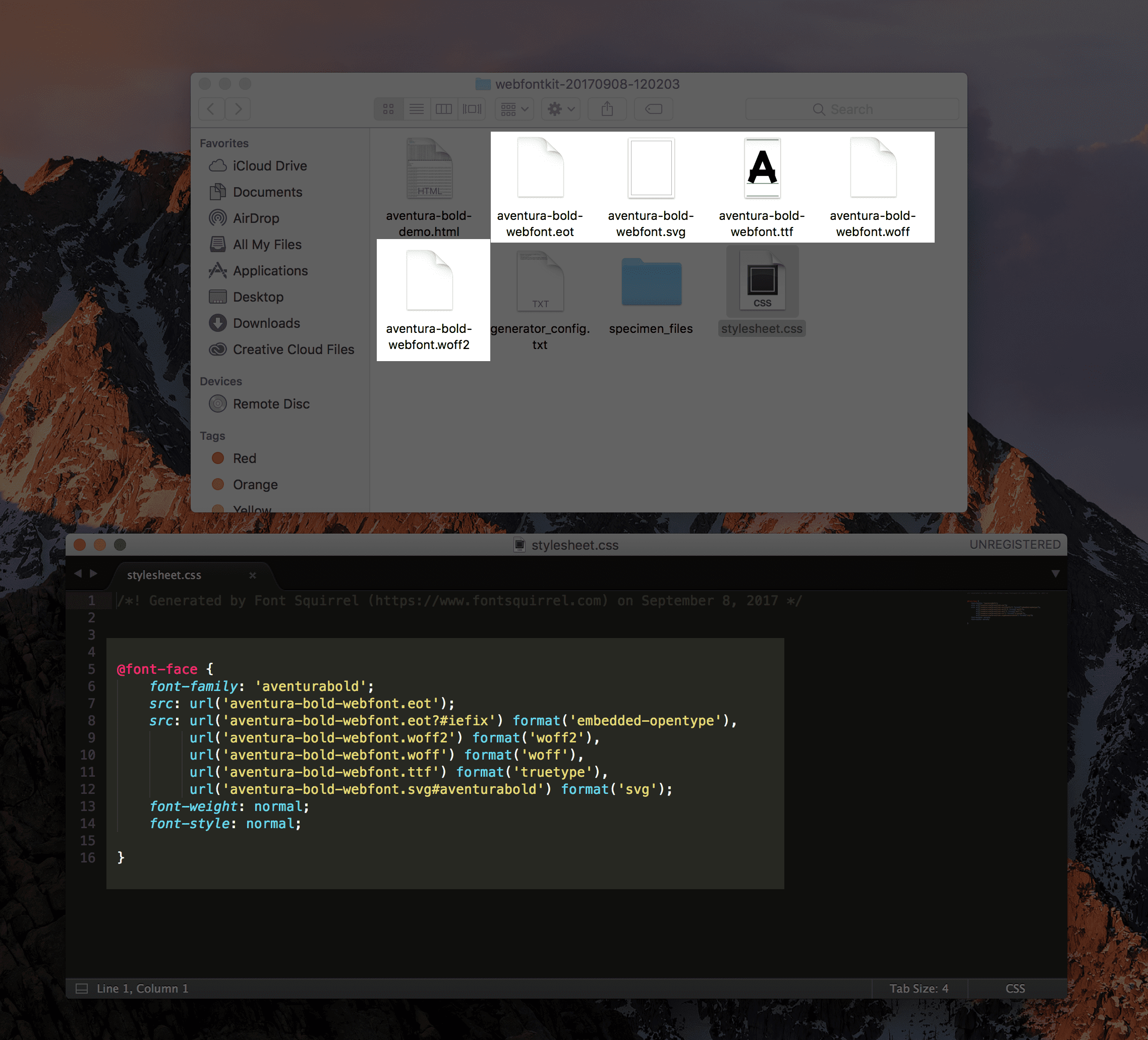
If you used the FontSquirrel tool we discussed above, you will do this for all of the font files you downloaded from them as well. Simply drag and drop them into wherever you desire to shop them.
Using Your Font with CSS
Your font is now uploaded and safely snuggled into its warm, comfy wp-content coating. It'due south time to add the needed CSS import to your theme.
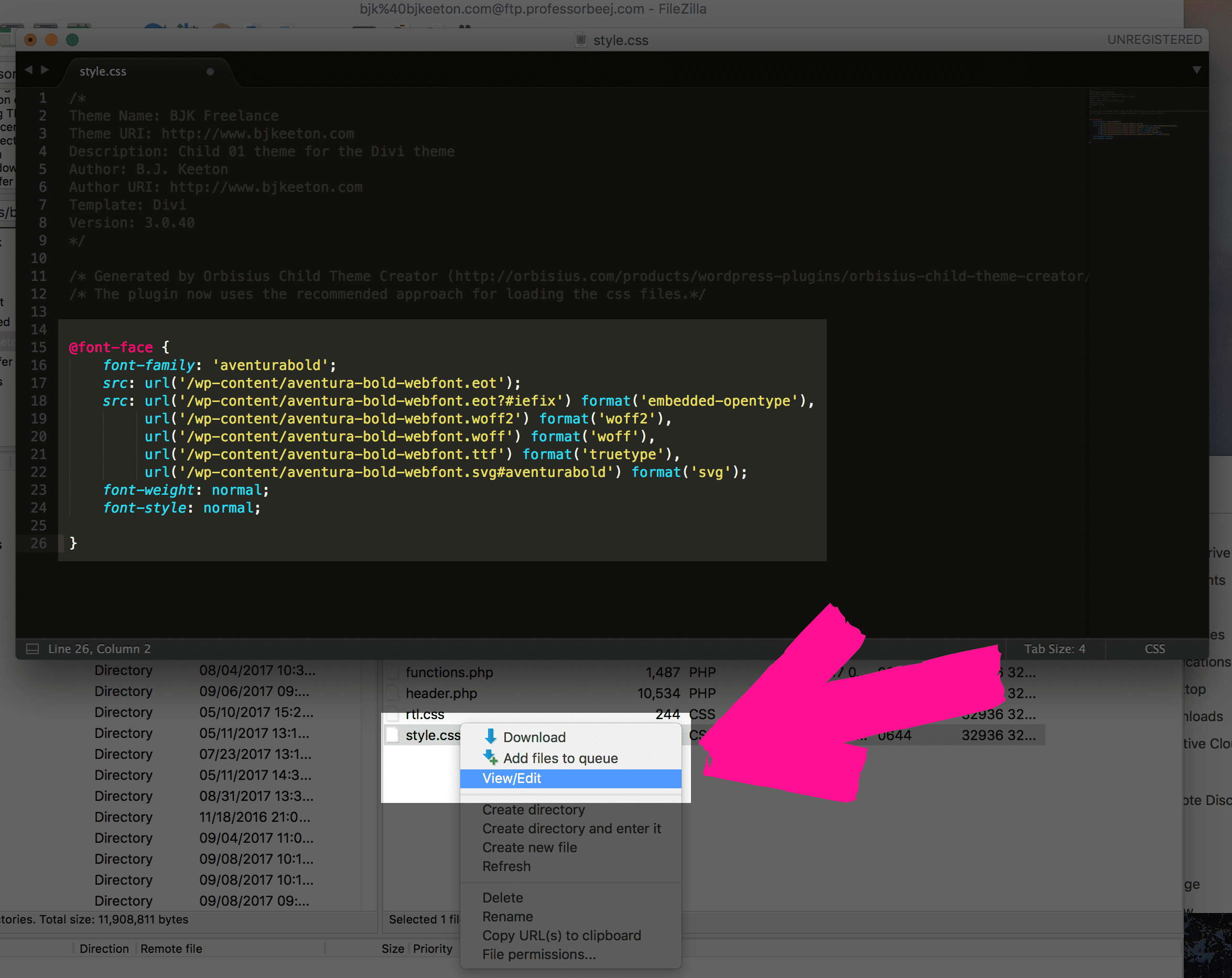
Caput to your child theme's directory (you are using a child theme, right?) in your FTP client and find the style.css file, correct-click information technology, and select View/Edit to bring it up in your default text editor.
If you don't take a child theme, use the Orbisius Child Theme Creator to do it mega-ultra quick. You lot tin can delete the plugin afterward. I beloved this affair.

@font-face
The lawmaking nosotros apply comes directly from FontSquirrel (y'all can write your ain or copy/paste the example below), and all I changed was the URL upload path to include /wp-content. Everything else is what the webfont generator provided.
All this @font-face script does is tell your website's stylesheets, "hey, dude, I'm putting this new font over here if y'all desire to employ information technology erstwhile." You know, kind of like you do when you bring cupcakes abode and tell the people you live with.
Without @font-face, if yous attempt to call font-family: 'aventurabold'; by CSS, your site won't exist able to find it because it'due south never been told where you're keeping it.
@font-face { font-family: 'aventurabold'; src: url('/wp-content/aventura-bold-webfont.eot'); src: url('/wp-content/aventura-bold-webfont.eot?#iefix') format('embedded-opentype'), url('/wp-content/aventura-bold-webfont.woff2') format('woff2'), url('/wp-content/aventura-assuming-webfont.woff') format('woff'), url('/wp-content/aventura-assuming-webfont.ttf') format('truetype'), url('/wp-content/aventura-bold-webfont.svg#aventurabold') format('svg'); font-weight: normal; font-style: normal; } Salve the file, and since you lot opened it to edit through the FileZilla, you lot will get a dialogue asking if you want to supercede the ane on the server. Your answer is, obviously, yes.
At present all you have to practise is become into your custom.css (or if you use Divi, Divi -> Theme Options -> Custom CSS in your WP dashboard's navigation pane.)
You just add the CSS styling in like you would for any other font. I merely replaced the 'Roboto' and 'Exo' Google Fonts I was using with 'aventurabold', and things were adept to go (thanks to the @font-face import above).
body { font-family unit: "aventurabold", arial, sans-serif; font-size: 18px; line-height: 28px; colour: #ffffff; text-transform: uppercase; } h1, h2, h3, h4, h5, h6 { color: #fff; font-family: 'aventurabold', sans-serif; font-weight: 700; text-transform: upper-case letter; } The Fruits of our Labors
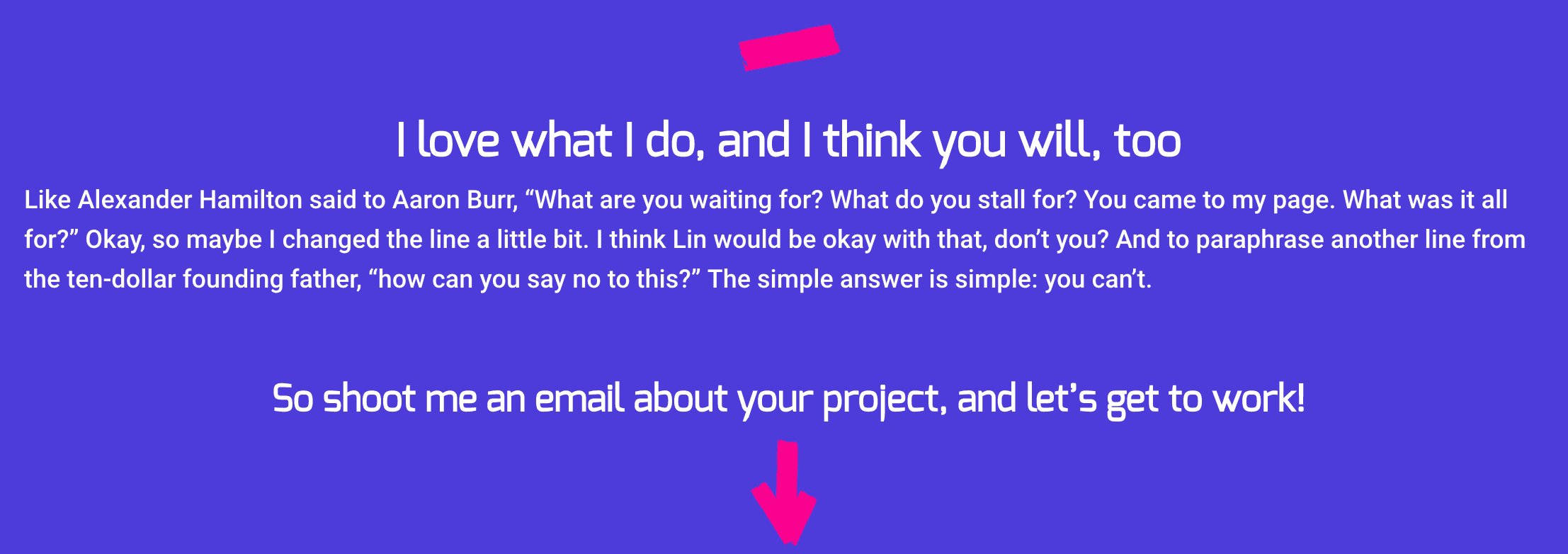
Hither's what it looked like before:

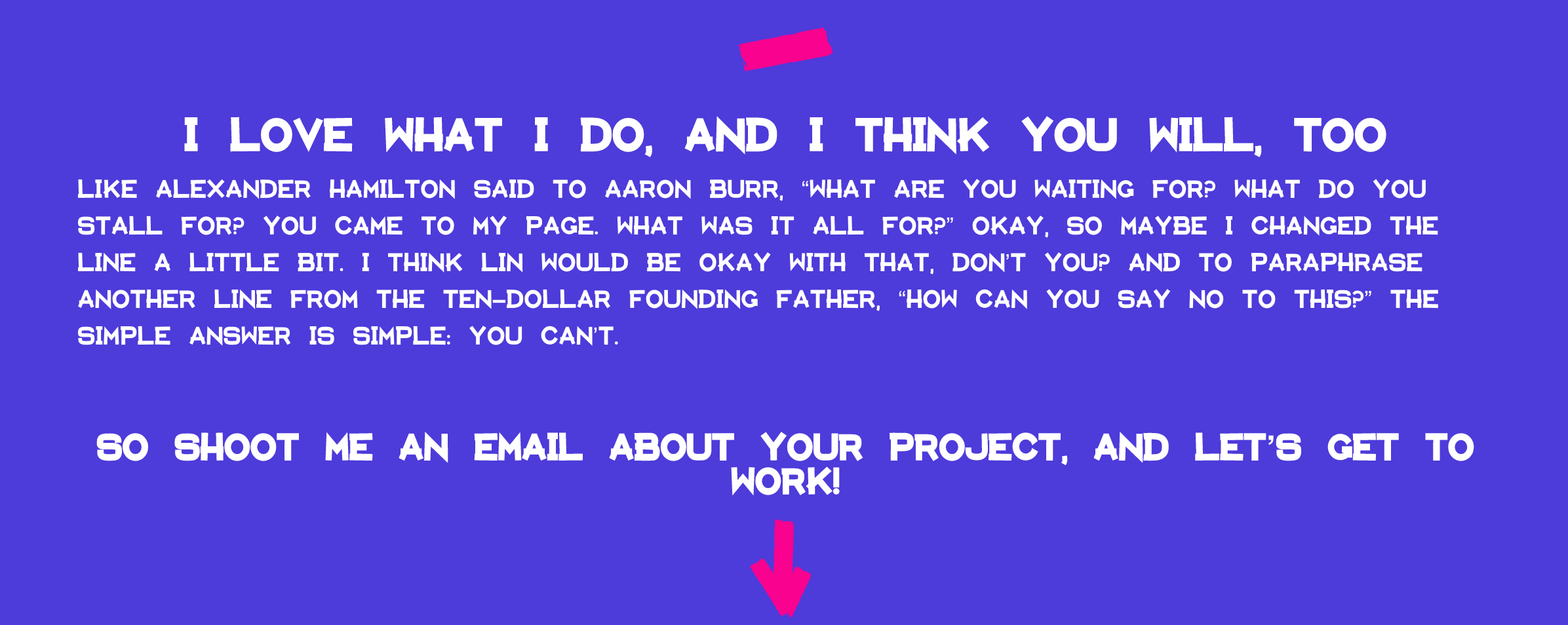
And hither's what happened later I added Aventura to the CSS:

Hooray! It works! Good task! Go u.s.a.!
Lookin' Good, Friendo
Like Helm Malcolm Reynolds once famously said, "We've washed the impossible, and that makes usa mighty." Well, okay, so uploading a font and importing it via CSS may not quite amount to having washed the incommunicable, but yous've certainly done something many WordPress users wouldn't dare think of doing: adding cadre functionality without a plugin.
And that, my friends, does indeed make you mighty.
So what'south your favorite font to use on the web that'southward not a Google Font? Tell me in teh comments!
Commodity thumbnail image past 32 Pixels / shutterstock.com
Source: https://www.elegantthemes.com/blog/resources/how-to-use-downloaded-fonts-in-wordpress-without-a-plugin
Posted by: masseywayincer.blogspot.com

0 Response to "Where To Upload Fonts Elegant Custom Fonts"
Post a Comment